前回の記事では、WordPressの子テーマを使って見た目を調整するために書き加えているCSS一覧をご紹介しました。
WordPressでwebサイトを作る際に、なんとなくそれっぽくなったタイミングで出会う可能性がある失敗例をご紹介します。
(少し長めになるので別記事にしました。)
スマートフォンでどんな風に表示されるかを確認しよう
WordPressは、スマートフォンやタブレットでの表示が変わるテーマがあります。
PCで見る人とスマートフォンで見る人それぞれが見やすくなるように、自動的に最適化してくれるというのは、とてもありがたいですよね。
私がTwenty Fifteenを使用している理由のひとつがこれ。
Twenty Fifteenの場合
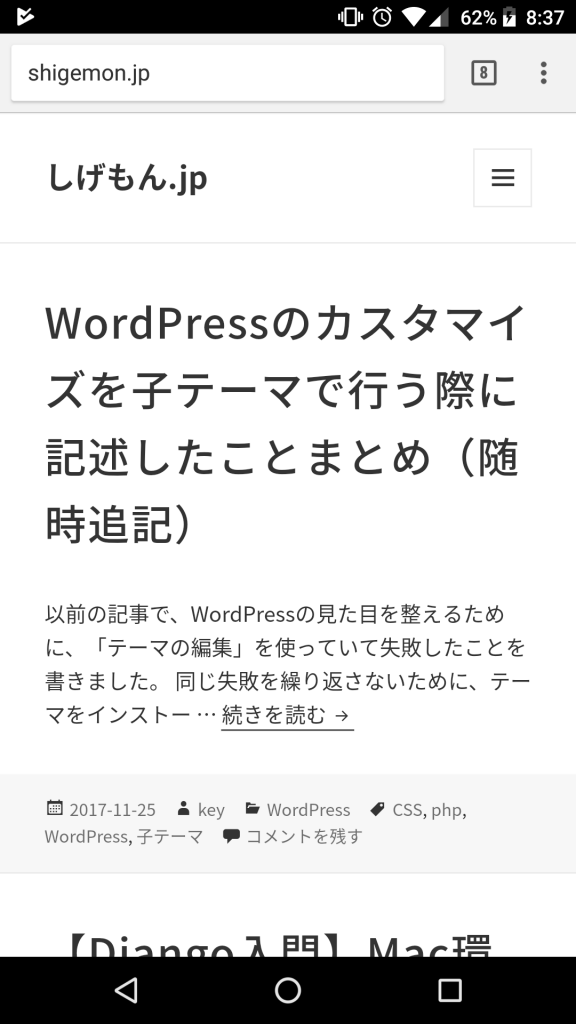
当サイトはこのような感じで表示されます。
PCで見るときとは異なり、メニューバーがたたまれた表示になっていて、少しすっきりしています。

個別の記事ページの表示を要チェック!
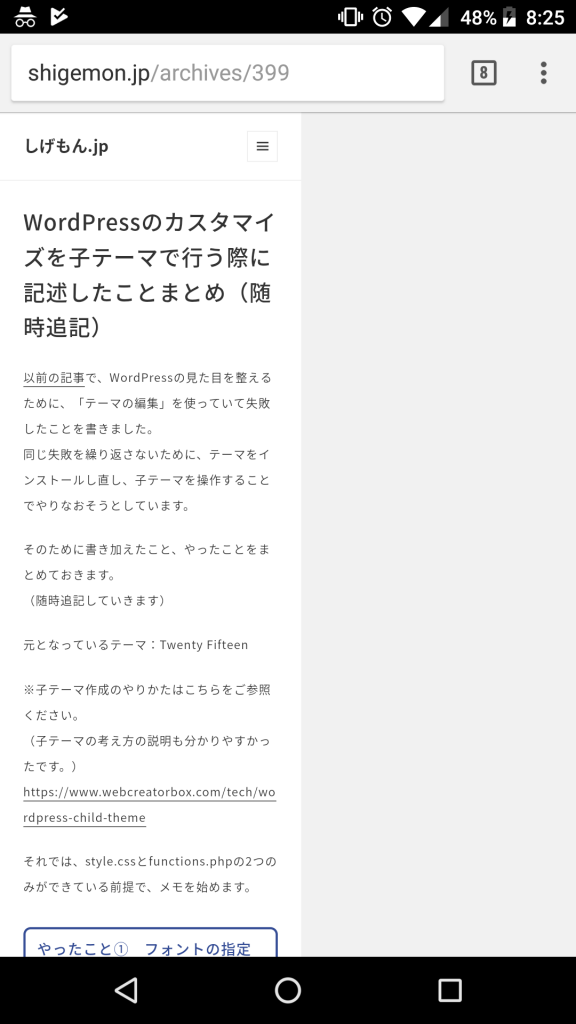
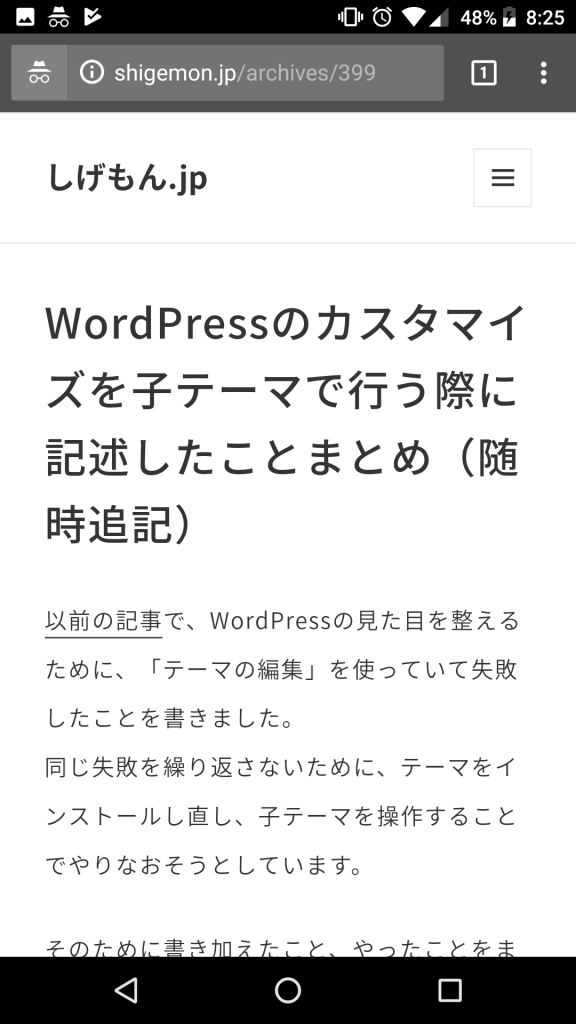
個別の記事ページを見てみると、記事によって表示がやけに小さな文字サイズになっているところがありました。

表示がおかしい。
PC版サイトをそのまま表示しているかのような文字の小ささです。
なぜこのような表示になっているのだろうと思い、スクロールしてみると、
なにやらはみ出しているテキストが見つかりました。

これは、phpタグを表示させるために、プラグインを使っているところでした。
phpタグはテーブル内に表示されるようになっています。
テーブル内の折り返しを設定しよう
テーブル内に記入したことが折り返されるように、以下の記述をstyle.cssに加えました。
[php]
/*テーブル自体を折り返す*/
table {
table-layout:fixed;
}
/*テーブル内の文字を折り返す*/
table td {
word-break : break-all;
}
[/php]
ただ、今後、表を使って何かを表示したいときがあるかもしれません。
そのときに、表自体もスマートフォンの幅に合わせてくれるように指示を出しています。
これを指定していないと、記事の中で表だけがPC版の横幅に合わせられてしまい、また表示が小さくなってしまう可能性があります。
上記を書き加えることで無事に、スマホ版の表示になりました。

先ほどはみ出していた、テーブル内の文字がきちんと折り返しています。

もっと美しく折り返しをさせたい人へ
こちらの記事によると、上記の指定は端にぶつかったところで無理やり折り返すやり方とのこと。
https://qiita.com/gcyata/items/353658a7bdc1e7395337
理想としては、(ランダムな文字列は例外として)
その指定をしたい人は以下のタグらしいです(私は試してみていません。とりあえず表示が崩れなければいいかな状態なので。)
文字切れが気になる人は、試してみてください。
[php]
table {
width: 100%;
table-layout: fixed;
}
table td {
overflow-wrap : break-word;
}
[/php]
よく分からないなら、これを設定しておこう
「テーブル」が何を刺しているのかはこの記事でわかったけれど、他にも同じようなトラブルが起きる可能性があるなら全部なくしておきたい…という人へ。
とりあえず色んなものを折り返しさせる指示をまとめておきます。
私は全てstyle.cssに追加してみました。
[php]
/*body内の文字は折り返しさせる*/
body {
word-wrap:break-word;
}
/*preタグを使った場合も折り返しさせる*/
pre {
overflow: auto;
white-space: pre-wrap;
word-wrap: break-word;
}
/*記事内のことはとりあえずみんな折り返しさせる*/
.entry-content pre {
overflow:scroll;
word-wrap:normal;
}
[/php]
これでもダメなことがあったら、またここに追記していきます。
SEOの評価を上げるためにも、スマートフォンでの表示は定期的に確認しましょう。
参考:
https://www.nishi2002.com/15734.html
http://kudox.jp/html-css/word-wrap_break-word

コメント