以前の記事で、WordPressを使ってブログを作成するならスマートフォンでどう表示されるかを確認するようにおすすめしました。
大前提!スマートフォンでの表示をこまめに確認しよう
せっかく記事を書いても、スマートフォンでの表示が読みにくくなってしまっていてはもったいないです。
アクセス数アップのためにも、PC版だけでなく自身のスマートフォンやタブレットを使って、表示を確認しましょう。
…が!
お詫びいたします。
あの記事がまたも、スマートフォン表示時に完全適応されていない状態になっていました。
以下のキャプチャ画像をご覧ください。
Facebookの文章が、折り返しできていないのです。

この記事ではまず、なぜこのようになってしまったのかをご説明します。
そして、どうやったら解決できるのかを記述いたします。
(今度こそ)スマートフォンでも見やすい表示になるよう、気をつけましょう!
(前置き)Facebookボタンを設置した3つの理由
Facebookの「いいね!」ボタンは、WordPressにはもともと備わっていません。
しかし今回、設置をすることを決めました。
それには大きく3つの理由があります。
1:SNSは拡散ツールとしてぴったり
実は現在、ブログのアクセス数をあげるために、いろいろなアフィリエイトのやり方系ブログを読み漁っています。
多くのサイトで同じように言われていることが
拡散力でいうと、一位はやはりtwitterです。
1つでも話題になるツイートをすれば、2万人〜5万人くらいの人に一気に見てもらうことができます。
このような爆発的なツイートでないにしても、安定して200人くらいにリツイートしてもらえるようなつぶやきをすれば、勝手にみんなが記事を広め、アクセス数に繋げてくれます。
ただ、このブログは内容的に、どかーんと拡散するようなものではありません。
そこでひとまず「いいね!」ボタンを設置し、
(昔懐かしいweb私語を使うと、web拍手みたいなものですね。)
2:ボタンで気軽に広められるようにしよう
リツイートはある意味、
「いいね!」ボタンはそれに比べると、賛同・反応くらいの
つまり、「誰かに紹介するほどではないけれど、ちょっと役立ったよ。」くらいの感想を持ったときに、軽い気持ちで押してもらえることを狙いました。
(ぜひ「いいじゃん」ってくらいに軽い気持ちで押してください。)
だれでもできそうな感じにしよう
「いいね!」ボタンは、押したらそこで役割が完結します。
ツイッターのように、そのままツイートするだとかリンクつけるだとかを考えなくても良いわけです。
押すだけで終了!
その手軽さがいいので、ひとまず設置してみた、ということです。
※もちろん、ゆくゆくはツイッターのボタンもつけたいと思っています。なう。
(本題)いいね!ボタンはどうやって設置するのか
これ、実はとても簡単なんです。
過去の記事でご紹介したようなCSSなんかよりも、ずっとずっと簡単です。
なぜなら、
Facebookボタンを作れるサイトはここだ!
ここで製作可能です → いいねボタン構成ツール
何より安心なのが、
毎回タグを生成する面倒さはありますが(※詳細は後述します。)変なプラグインを使うよりずっと、信頼できますよね。
かんたん3ステップ! Facebookボタンの作り方
Facebookのボタンを作る方法はとっても簡単。
必要事項を入力したら勝手にタグを生成してもらえます。
ここ↓で記事に貼り付けるためのタグを作成しましょう。
いいね!ボタン構成ツール
URLにアクセスすると、このようなページが表示されます。

このページが開いたら、「いいね!ボタン構成ツール」をクリックしてください。そうしたら、どのページを「いいね!」してほしいかを入力する枠の記載があるところへジャンプします。
超重要!!
文字列の表示される横幅の最大値を指定しよう。
「いいね!」ボタンを設置したい記事のURLを入力する欄があります。
ここはとても分かりやすいです。
このとき、この赤枠のところに注目です!!

ここで、折り返しをはじめる横幅を指定できます。このブログで文字が折り返しされていなかった原因。それは、ここを空欄にしていたことでした。
webサイトの横幅に合わせてもいいですが、おすすめなのが
・スマートフォンでもはみ出さない幅
・文字の切れ目が不自然にならない
これはグラフィックデザイナーの職業病でもあるのですが、文章の変なところで改行されている文章は気持ち悪いのです。(記事の文章の改行が変なのはお許しください…)
webの横幅に合わせることで
Facebookに登録して友達の 「いい
ね!」を見てみましょう。
となるくらいなら、文字の意味が分かりやすいところで改行させてしまえ、ということです。
なお、記入枠の下にプレビューがリアルタイムで表示されるので、実際にどんな風に表示されるかはここで確認できます。
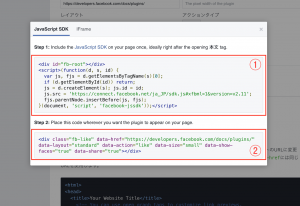
「コードを取得」で出てくるタグを記事に貼り付けましょう。

この①と②の両方を使います。
英語で書いてあること…わからなくていいです!大丈夫!!
①→②の順で、WordPressの記事の最後に貼り付けてください。
これで、「いいね!」ボタンの設置は完了です。
まとめ 〜大切なことはひとつだけ〜
このように、ほとんどはFacebookの公式サイトが勝手にやってくれるので、設置自体はとても簡単です。
ただ、
当サイトは2017年12月現在、テーマはTwenty Fifteenを使っています。
他のテーマを使う場合は、この記事で紹介した「340px」という横幅が合わない可能性もあります。
設置したらかならず、スマートフォンの表示がおかしくなっていないか、確認してみてくださいね。
シェアしやすいブログにして、アクセス数アップを目指しましょう!

コメント