記事の印象もアクセスも、見やすさで変わる
同じ内容が書いてあっても、読みやすい記事と読みにくい記事ってありませんか。
実は、webデザインの違いが記事の読みやすさを決めています。
今この記事を読んでいるあなたがブログやwebを持っているのなら、こう思っていませんか。
読みやすい記事にしたり、きれいな色を使ったり、わかりやすい画像を使用したり…。
webデザイナーという仕事があるくらいですから、webサイトの見た目は、こだわりだすとキリがありません。
みなさんもきっと、できることならwebデザイナーさんに依頼をして、格好良くて記事が読みやすいwebサイトにしてもらいたいのではないでしょうか。
でもそれには、費用がかかったり、誰に頼めばいいのか分からなかったり、というハードルがあるのも事実です。
そのため、ある程度アクセスが増えたり、副業として使ったりしない限りは、できるところは自分で見た目を整えたいですよね。
この記事では、自分でwebを格好良くしたい人にはまず最初にやってほしい
なぜ最初にやってほしいことが
どんなことに気をつけたらいいのか。
何を基準に選べばいいのか。
オススメの書体は何なのか。
グラフィックデザイナーの視点から、その理由と気をつけたいことをご説明します!
なぜフォントを指定したほうがいいのか
フォントが何のことなのかはお分かりだと思います。
どんな文字を使っているかということです。
おそらく、Wordで文書を作った経験がある人なら、文字の大きさと共に設定ができる「MSゴシック」「MS明朝」のような文字の違いを一度は見たことがあると思います。
この「MSゴシック」みたいなものが、フォントです。
でも、ただの書類なら、どんなフォントを使っていても(読みにくいものは別ですが…)伝われば別に、書類としての機能は果たせていますよね。
なぜこれを、手間をかけてまでわざわざ指定したほうがいいのでしょうか。
フォントは文章の口調を決めるようなもの
フォントは、グラフィックデザイナーやwebデザイナーだけが操るものではありません。
先ほど例として出した書類作成時にも、フォント(書体)はとても大切です。
なぜならフォントは、
テレビ番組で言えば、誰にナレーションをさせるのかくらいの違いがあります。
女性アイドルがナレーションをするのと、大御所男性アナウンサーがナレーションをするのでは、全く違う印象になりますよね。
フォントの指定は(大げさに言えば)これくらいの違いがあるのです。
フォントは別名「タイプフェイス(Typeface)」とも言われます。
この「タイプ」とは、文字のこと。
つまり、その名の通り
ここまで読んだだけですと「いやいや、そんな細かいこと気にするのはデザイナーくらいでしょ。」って思ってしまいませんか?
実は…ほとんどの人が(気にしていないだけで)気付くのです。
いつの間にか身についているフォント感覚
私たち日本人は無意識のうちに、書体の違いによって受ける印象が変わることに気付いています。
これは決して、選ばれし才能ある人たちだけに備わっているもの…ではありません!
日々の生活の中でさまざまな文字を目にすることの積み重ねで、ほとんどの人が、いつのまにか身につけている感覚です。
山に囲まれている超ど田舎で、
インターネットもできず、
携帯も持っておらず、
3つくらいしかチャンネルを
変えられないテレビを見ていて、
新聞も取っていない。
…という人でない限り、おそらくほとんどの人が、この感覚があります。
(ちなみに私は5つしかチャンネルがないど田舎で幼少期を過ごしましたが、違いは分かります。)
例えば、スポーツ観戦を何度も重ねていると、最初はルールも分からなかったスポーツでも、いつの間にか
これと同じで、日常の中で様々なポスターやチラシ、ハガキ、番組、CM、広告などの閲覧を積み重ねていることで、フォントの違いによる印象の変化が分かるようになっているのです。
信じられないなら比べてみるしかない!
ここまで説明しても、まだ信じられないかもしれません。
では、お聞きします。
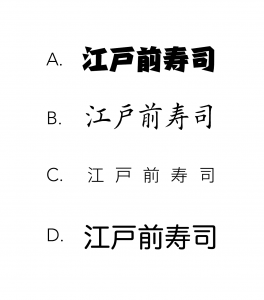
以下の写真がお寿司屋さんの看板(ロゴ)だとします。

Q1.
どのお店が一番、江戸前って感じですか?
Q2.
どのお店なら、小学生の子どもを連れて入れそうですか?
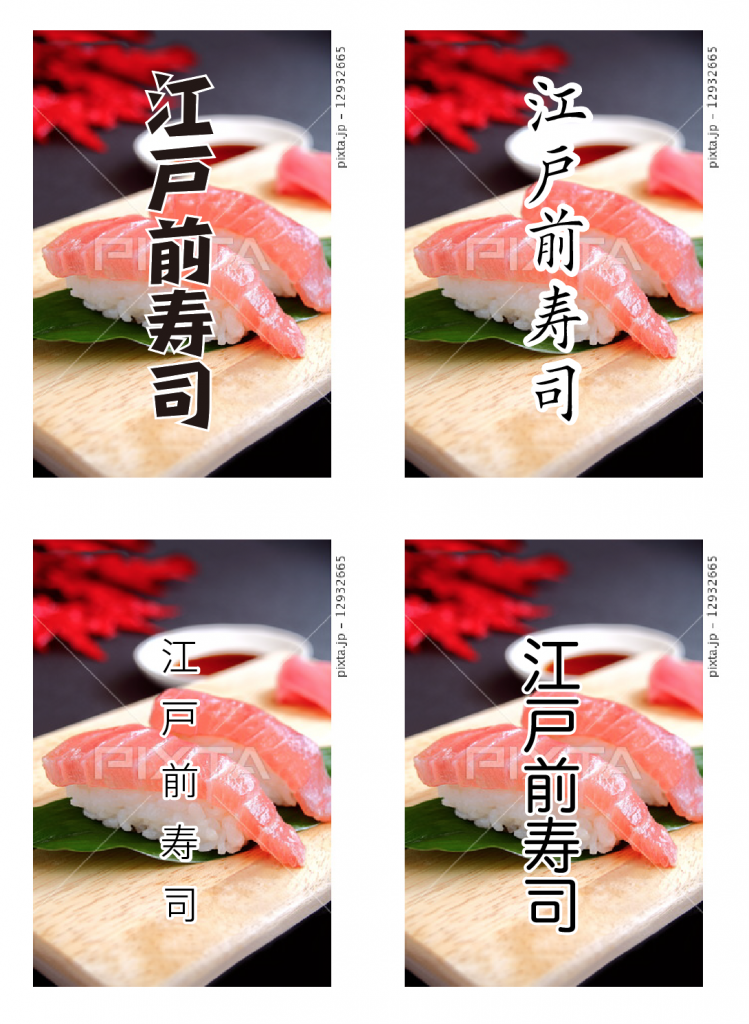
少しイメージしにくい人のために、ショップカード風なレイアウトもご用意してみました。
(画像はpixtaのものを使用しています。 画像素材【PIXTA】
![]() )
)

(考えタイム)
(TVみたいにCMを貼っておきます)
(考えタイム終了!)
もちろん個人による感じ方の差はありますが、おそらくこのように感じたのではないでしょうか。
Q1.
どのお店が一番、江戸前って感じですか?
→ A

職人カタギの威勢のいいおじさんがやっているお店な感じがしませんか。
無骨で、骨太な感じの書体です。
Q2.
どのお店なら、小学生の子どもを連れて入れそうですか?
→ D

文字にチェーン店っぽい可愛らしさがあります。
高級感はありませんが、親しみやすさのある書体です。
ちなみに…

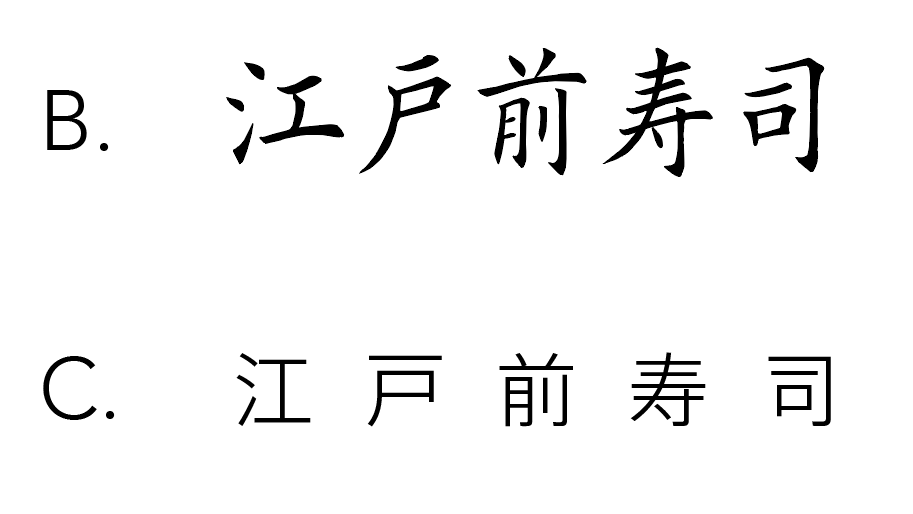
Bは4種の中で一番、金額が高そうなお店に感じませんでしたか?
Cはなんだか歯医者さんやクリニック系の清潔感があります。
もちろん多少感じ方に個人差はあります。
けれど、それぞれが「違う印象」ということには納得頂けたのではないでしょうか。
これが、フォントの違いから受ける印象の違いです。
これは文章になっても同じです。
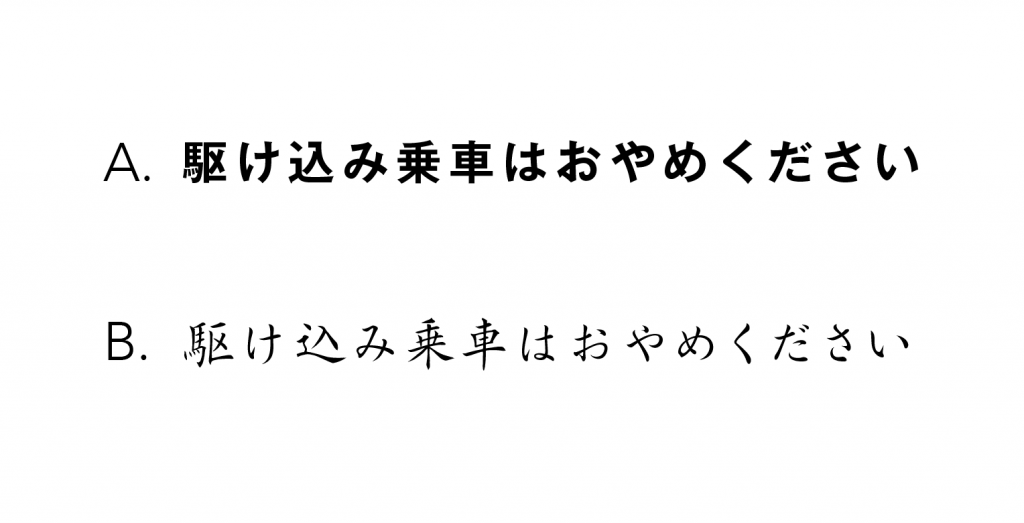
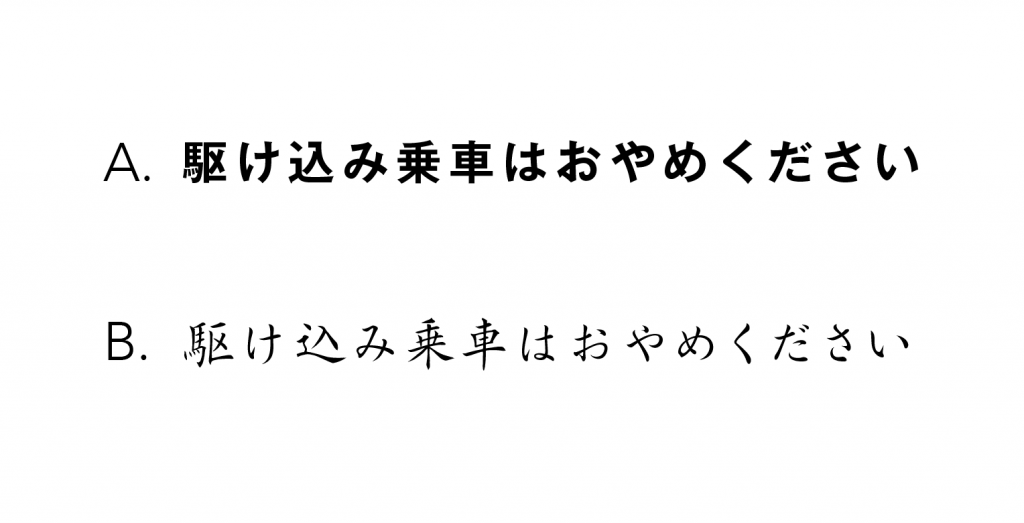
駅にこのような文章が書いてあったとします。
Q1.
こどもに対して言っていそうなのは、どちらの文章ですか?

(考えタイム)
(またも、TVみたいにCMを貼っておきます。)
(考えタイム終了!)
おそらく、このように感じるのではないでしょうか。

Aの方がこどもに対して言っているように思える。
その理由をフォントの印象から考えると、このような感じでしょうか。
A.親しみやすい感じがする
B.真面目に言われている感じがする
もうお分かりいただけたと思います。
これが、フォントによる印象の違いです。
フォントだけでこれだけ印象が変わるのです。
ブログやwebサイトを作るなら、自分の意図にあわせたフォントを指定したほうがいい、と思っていただけたのではないでしょうか。
でも、いきなり書体を選ぶといっても、何を選べばいいのかが分からなかったり、どんなものがあるのか分からなかったり、何を基準に選べばいいのか自信がなかったりすると思います。
そこでここからは、
最低限身につけたいフォント選びの基礎知識
フォント選びの前に絶対にやっておくべきこと
フォント選びをするときに、私にもアドバイスできないことが一つだけあります。
それは、
なぜなら、あなたのwebサイトはあなたのものであり、どんなwebにしたいかはあなたにしか分かりませんし決められません。
何もしらない私がいきなりあなたに「どんな記事を書いているのか知らないけど…なんかギラギラビカビカした派手な感じにした方がいいんじゃない?」というようには、言えませんよね。
(というか、そんな風に言われても「え?」って感じになってしまいますよね。)
もしwebデザイナーとしてデザインの依頼を受けるのなら、この「どんな雰囲気のwebサイトにしたいのか」は、必ず依頼主さんに聞いてください。
「お任せする」と言われたらせめて、難しそうか簡単そうか、ターゲットはどんな人か、というようにヒントになることを依頼主さんに聞いて、集めるようにしましょう。
フォント選びのポイント①まずやるべきこと:
どんなブログにしたいかを決めること(もしくは考えてみること)
ブログをせっかくつくったのなら…
などを、一度考えてみてください。
自分のブログの人柄を考えることに似ています。
これが決まったら、その人柄に合ったフォントを選びましょう。
さて、長くなるので、以後は次回の記事でご紹介していきます。
ざっくりとフォントを種類分けし、与える印象についてまとめていきます。
フォントについて気になってきた方は、【後編】をご覧ください。
ここまで読んでひとまずフォントを指定してみたくなった人はこちらの記事に、フォント指定のやり方を載せていますので、参考にしてください。

コメント